ARCH 653 Final Project - Accessing BIM Data for Creative Design and Applications
Taipei 101
The purpose of this final project is to utilize Revit Dynamo to extend the functionality of the previously developed model in project 1. Two objectives were fulfilled in this project for realizing significant parametric modeling driven by physical or aesthetic parameters.
The objectives are listed below:
1. Controlling Parameters using Dynamo
2. Changing the Design of the Building Facade
- User-Based Color Design
- Image-Driven Desgin
- Sun Orientation Driven Design
Controlling Parameters using Dynamo
In project 1, the parameters were created and could be adjusted within the Revit environment. However, this requires the users to manually enter the value of the parameters, which is a tedious and time-consuming process. With the help of Dynamo, it can be accomplished with a slider which is attached to the parameter. Here, I chose "Angle_Parameter", "Top_Parameter" and the parameters that control the grid to be my controlling parameters.
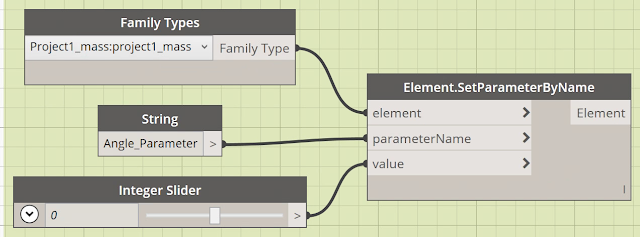
The main node that was used here called "Element.SetParameterByName". In order to extract the parameter from a specific element, I inserted "Family Types" for selecting the designated family type. The input name could be specified as a string and the value was controlled by a slider.
 |
| Image 1 - Node Set for Angle_Parameter |
 |
| Image 2 - Node Set for Top_Parameter |
 |
| Image 3 - Node Set for Grid Control |
 |
| Image 4 - Original Model |
By changing the value of the slider, the model can be adjusted according to the formula that was built in the family type.
 |
| Image 5 - Changing the Angle |
 |
| Image 6 - Changing the Top Dimension |
 |
| Image 7 - Changin the Grid |
User-Based Color Design
Since the original design of the building facade only has a single color, in this part, I created a set of nodes in Dynamo for users to change the color of the facade according to their interest.
 |
| Image 8 - Selecting Element for Changing Color |
In this step, I utilized "Color.ByARGB" to define the color of the building facade.
 |
| Image 9 - Coloring by ARGB |
 |
| Image 10 - Setting R to 100 |
 |
| Image 11 - Setting G to 100 |
 |
| Image 12 - Setting B to 100 |
Image-Driven Design
Next step is focusing on how to use famous paintings as input and match them with the building facade. From the model, the curtain panels were selected and there were roughly 920 in total. So, I set 20 as my xSamples and 46 as ySamples to reflect my facade size.
 |
| Image 13 - The Scream |
 |
| Image 14 - Coloring by Image |
 |
| Image 15 - Output Model |
Sun Orientation Driven Design
The first step of this application was to find the normal of each curtain panel. A list was generated and it listed six surfaces of each panel which came to 928 lists as the total. Next, this list had to be transposed so that I could extract a unique surface out of all the surfaces. To find the outward surface, each index was examined and 4 was the number that corresponded in my case.
 |
| Image 16 - Finding Normal of Each Panel |
 |
| Image 17 - SunDirection |
Finally, the indices and value were matched by remapping the vector dot from 0 to 1. "Color Range" was used to generate the color according to the direction of the sun.
 |
| Image 18 - Coloring |
 |
| Image 19 - Result |
 |
| Image 20 - Result |
Project Movie
Reference
Image 13: http://www.braceletbookcdn.com/obr/20473/preview.png



Comments
Post a Comment